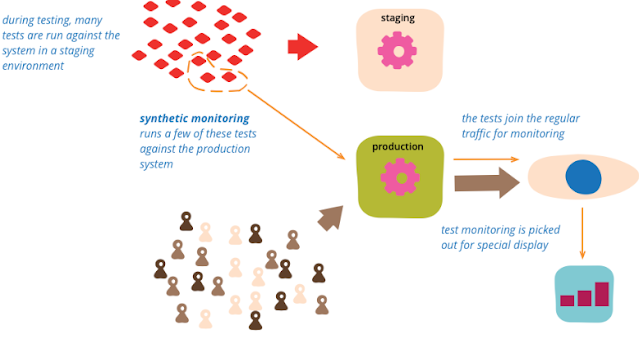
Synthetic Monitoring serves as a technique for developers to emulate user interactions with their systems, allowing for the generation of analytical data that informs system performance and behavioral metrics.
Proactive approaches to monitoring system behavior enable developers to anticipate user experiences, make refinements that resolve potential issues, and robustify the error-handling process.
Such techniques allow website management professionals to make an intentional shift from reactive to proactive handling strategies, a necessary initiative in the competitive online market for predicting user behavior and safeguarding against potential threats.
Such techniques allow website management professionals to make an intentional shift from reactive to proactive handling strategies, a necessary initiative in the competitive online market for predicting user behavior and safeguarding against potential threats.
Understanding Synthetic Monitoring
Synthetic monitoring is a proactive technique that simulates user interactions with a website or application. By creating artificial scenarios, developers can systematically evaluate performance, functionality, and the overall user experience.The data produced provides valuable insights into how a website behaves under different conditions, enabling developers to rectify potential issues before they can impact users.
The Key Benefits of Implementing Synthetic Monitoring for Website Performance
- Identify Performance Issues: Synthetic tests help pinpoint areas of a website that may experience issues so that they can be proactively addressed.
- Ensure Regional Functionality: Synthetic monitoring helps assess the global performance of a website to ensure a consistent experience for users worldwide.
- Benchmarking and Trend Analysis: Testing data allows developers to establish performance benchmarks and trends over time in order to identify potential issues and slowdowns.
- Enhance User Experience: Proactively addressing performance issues helps reduce bounce rates and increases user satisfaction.
The Need for Proactive Website Management
Traditional reactive monitoring techniques can only resolve issues after users report them. This can introduce several challenges, including:
- User Frustration: Issue resolution delays can cause user dissatisfaction, resulting in a negative impact on brand perception.
- Brand Reputation: Performance issues discussed and shared online can harm the reputation of a brand.
- Lost Revenue Opportunities: Dispensable downtime or poor performance can directly impact revenue for platforms dependent on user engagement.
Key Metrics to Monitor With Synthetic Monitoring
Synthetic monitoring allows developers to track online performance metrics. Some key metrics to monitor include:- Response Times: The time it takes for a website or application to respond to user requests directly influences user satisfaction.
- Page Load Times: The time it takes for a webpage to load impacts user engagement and search engine rankings fully.
- Transaction Success Rate: The percentage of successful synthetic transactions can provide valuable insights into the workings of vital processes.
- Error Rates: The identification of errors that may hinder user interactions helps developers create a more robust online experience.
Implementing Synthetic Monitoring: A Step-by-Step Guide
Step 1: Choose the Right Synthetic Monitoring Tools
Selecting the appropriate synthetic monitoring tools is crucial for implementing a proactive website management strategy. Considerations to make include:- Supported Protocols: The selected tools should support all protocols relevant to your website or application.
- Regional Coverage: Consider tools that provide a wide range of testing locations to simulate user experiences.
- Ease of Integration: Choose tools that integrate with your existing infrastructure and workflows.
Step 2: Configure and Set Up Synthetic Tests for Comprehensive Coverage
Once the optimal tools are selected, configuring and setting up synthetic tests includes:- Define Test Scenarios: Identify user experience scenarios and transactions that align with your website's functionality.
- Set Test Frequencies: Determine how frequently synthetic tests should be conducted to ensure continuous monitoring.
- Establish Baselines: Establish baseline performance metrics for comparison so that any potential performance anomalies can be detected.
The Best Practices for Proactive Issue Resolution
- Threshold Configuration: Define performance thresholds for key metrics, triggering alerts when deviations occur.
- Multichannel Notifications: Implement notifications through multiple methods, such as email, messaging, or collaboration tools, to ensure timely responses.
- Escalation Procedures: Establish clear escalation procedures to involve relevant teams in the resolution process when necessary.
- Root Cause Analysis: Investigate the root causes behind performance issues identified by synthetic tests.
- Continuous Improvement: Use synthetic monitoring data to identify areas for continuous improvement and improve overall website performance.
- Collaboration: Effective collaboration between development, operations, and other relevant teams streamlines the issue resolution processes.
Real-World Examples: Synthetic Monitoring Success Stories
Synthetic Monitoring is widely implemented in the online environment, allowing enterprises to utilize invaluable data insights to gain a competitive edge and proactively deal with any approaching problems. Let's take a look at a real-world example to exemplify this unique advantage.Blue Apron, a service that provides customers with pre-prepared meal kits, was seeking to integrate performance testing into its development process.
By implementing a system of synthetic monitoring, Blue Apron was able to downsize its website resource loads, decrease web application load times by 30%, and ultimately optimize the user experience. Implementing a proactive system of checks and balances allowed the service to respond to issues and bolster performance promptly.
Overcoming Challenges in Synthetic Monitoring Implementation
Despite its benefits, adopting synthetic monitoring can create certain hurdles that require additional manipulation. Some common obstacles include:- Integration Complexity: It can be difficult and complex to integrate synthetic monitoring tools with existing systems and workflows.
- Budget Constraints: Limited resources for investing in comprehensive synthetic monitoring solutions can pose a challenge for switching to a proactive monitoring approach.
- Resistance to Change: Developmental reluctance or lack of awareness regarding the importance of proactive website management can serve as a roadblock to implementing synthetic monitoring tools.
- Pilot Programs: Establish small-scale programs to demonstrate the value of synthetic monitoring before deploying full-scale implementation.
- Budget Optimization: Explore cost-effective synthetic monitoring solutions that align with available brand resources and budgets.
- Educational Initiatives: Conduct training sessions and awareness programs to educate internal departments about the benefits of proactive website management.
Integrating Synthetic Monitoring into Existing Workflows
The successful integration of synthetic monitoring into existing workflows is essential for its effectiveness. Some aspects to consider include:- API Integration: Ensure compatibility with existing APIs and data exchange mechanisms to streamline information flow.
- Collaboration Platforms: Integrate synthetic monitoring data with collaboration tools to enable effective communication and issue resolution.
- Combining Synthetic and Real User Monitoring: Utilize both synthetic and real user monitoring for a deeper understanding of website performance.
- Data Correlation: Correlate synthetic monitoring data with other performance and security metrics to gain a more comprehensive perspective.
Future Trends in Synthetic Monitoring for Website Management
The process of synthetic monitoring allows businesses and brands to generate invaluable insights into their operations, and this is only expected to evolve over time. The following advancements are expected to expand the field of synthetic monitoring:- AI-driven Analytics: The integration of artificial intelligence will allow for more advanced and predictive analytics.
- IoT Integration: Extending synthetic monitoring capabilities to include Internet of Things (IoT) devices will enable the creation of more extensive databases of metrics.
Conclusion
The advantages of data-driven decision-making for optimizing business operations can be seen through the competitive advantages it offers companies and enterprises, seamlessly integrating into their workflows to bolster their optimization and outcomes. Synthetic monitoring allows developers to:- Receive valuable insights on website usage and behavior.
- Proactively identify and resolve issues before they impact users.
- Optimize the website and application optimization workflow.
Automated monitoring platforms allow brands to seamlessly monitor their online ventures, creating a unified network for facilitating a culture of data-driven and insight-informed decision-making.





No comments:
Post a Comment